在前面15天,我們算對JavaScript有了很基本的認識,今天要聊的是jQuery!
在念JS相關的書籍或者網站時,都很常看到jQuery,jQuery到底是什麼?
我們開始吧!
jQuery是JavaScript的一個函式庫,JavaScript的函式庫是一群具有特定功能的JS程式碼的集合,那JS還有其他的函式庫(Dojo Toolkit,Mootools...等)。
jQuery的口號是:『寫的更少,做的更多』,透過jQuery可以用一行程式碼,做到幾十行純JavaScript的程式碼才能達到的效果。
jQuery只是在外部的JavaScript檔案中的一堆JS程式碼,所以依據之前的所學,我們可以直接將檔案載入HTML中:<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>將這行程式碼載入頁面中如下圖:
上述的程式碼,可以透過jQuery的官網中的Downlond裡面的Using jQuery With CDN中的Google CDN找到
https://jquery.com/ > https://jquery.com/download/ > https://developers.google.com/speed/libraries#jquery
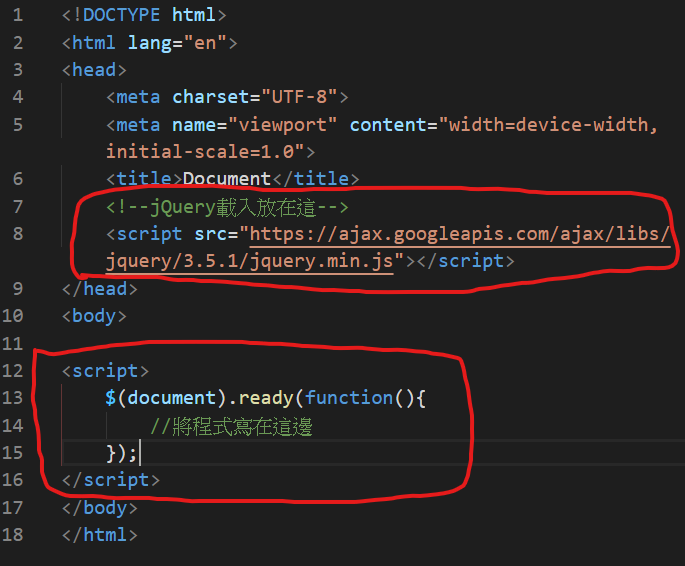
這個時候你的HTML可能會長這樣
同時我們看到一組很陌生的程式碼!?
<script>
$(document).ready(function(){
//將程式寫在這邊
});
</script>
$(document).ready()是jQuery的函式,他會等HTML載入完成後,才開始執行你的程式。
接著我們開始我們的第一支jQuery程式吧
<body>
<div id="container">
<div id="errors">
<h2 id="test">Hi jQuery</h2>
</div>
</div>
<script>
$(document).ready(function(){
$('#test').html('Hi JavaScript')
});
</script>
//結果:將原本的<h2 id="test">Hi jQuery</h2>內容替換成'Hi JavaScript'
</body>
透過上述範例我們可以觀察到,之前我們透過JavaScript要選取id的時候語法應該是document.getElementById('test');
但透過jQuery,我們只需要輸入$('#test')
就可以達到一樣的效果! 是不是很簡短呢!
jQuery在選取元素的寫法是$()把元素取出來,()內要填的是CSS的選擇器。
我們直接來看例子:
<body>
<p>This is P</p>
<button>Click me to hide</button>
<script>
$(document).ready(function(){
$("button").click(function(){
$("P").hide()
})
});
</script>
</body>
上述範例,我們透過jQuery選到了<button>標籤,並透過點擊事件,讓<p>標籤隱藏。
再看一個
<body>
<p>This is P</p>
<p id="test">This is ID</p>
<button>Click me to hide</button>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide()
})
});
</script>
</body>
上述範例,這次我們只讓<p>標籤中id="test"的隱藏!
再看一個!
$(document).ready(function(){
$("button").click(function(){
$(".test").hide()
})
});
透過上述三個例子,我們可以發現,jQuery再選擇器上更簡潔了,基本上概念和CSS一樣!
這樣幫助我們在撰寫程式碼起來更加簡單。
p.s.上述三個例子是由w3c的範例改寫過來,這裡也附上連結可以參考~
https://www.w3schools.com/jquery/jquery_selectors.asp
今天的小練習,將上述三種寫在同一個頁面,等於有三個按鈕,按下對應的就隱藏對應的<p>段落。HTML如下:
<p>This is P</p>
<p id="test">This is ID</p>
<p class="test">This is Class</p>
<button class="p">Click me to hide All</button>
<button id="hId">Click me to hide ID</button>
<button class="hClass">Click me to hide Class</button>
我是不清楚實作上是否會真的這樣做...
明天見!
